











An image filtering library, with over 100 image filters for your websites & Node projects.
Include the following as a script in your website: https://cdn.jsdelivr.net/gh/silvia-odwyer/pixels.js/dist/Pixels.js
via jsDelivr











For complete PixelsJS documentation: https://pixelsjs.readthedocs.io/en/latest/
Pixels.js is compatible with both the browser and Node.JS, however usage varies depending on which you're using. Make sure to read the notes provided with each, and if you have any issues, you can contact me on Discord (Silvia923#9909) or open an issue on GitHub.
<img src="image.PNG" id="img" />
// Select the image you wish to filter
var img = document.getElementById("img")
// First parameter is the image object, and the second is the filter you wish to apply.
img.onload = function() {
pixelsJS.filterImg(img, "twenties");
} Usage for Node.JS varies slightly to the browser. Whereas in-browser Pixels.js automatically replaces the image on the webpage with the newly filtered one, in Node, your environment and canvas libraries can differ, so we've kept usage flexible for Node.
Simply get the image data of the image and pass it to the filterImgData function. The output will be the new image data. You can then place this new image data onto your canvas.
This example uses node-canvas and get-image-data, two NPM modules that make canvas rendering easier, however, you can choose whatever libraries you like; this example merely illustrates using Pixels.js in tandem with node-canvas.
const get-image-data = require('get-image-data');
const pixelsJS = require("pixelsjs");
const Canvas = require('canvas')
var canvas = new Canvas(200, 200),
ctx = canvas.getContext('2d'),
get-image-data('./image.jpg', function(error, info) {
var imgData = info.data
let newImgData = pixelsJS.filterImgData(imgData, "solange");
ctx.putImageData(imgData, 0, 0);
})
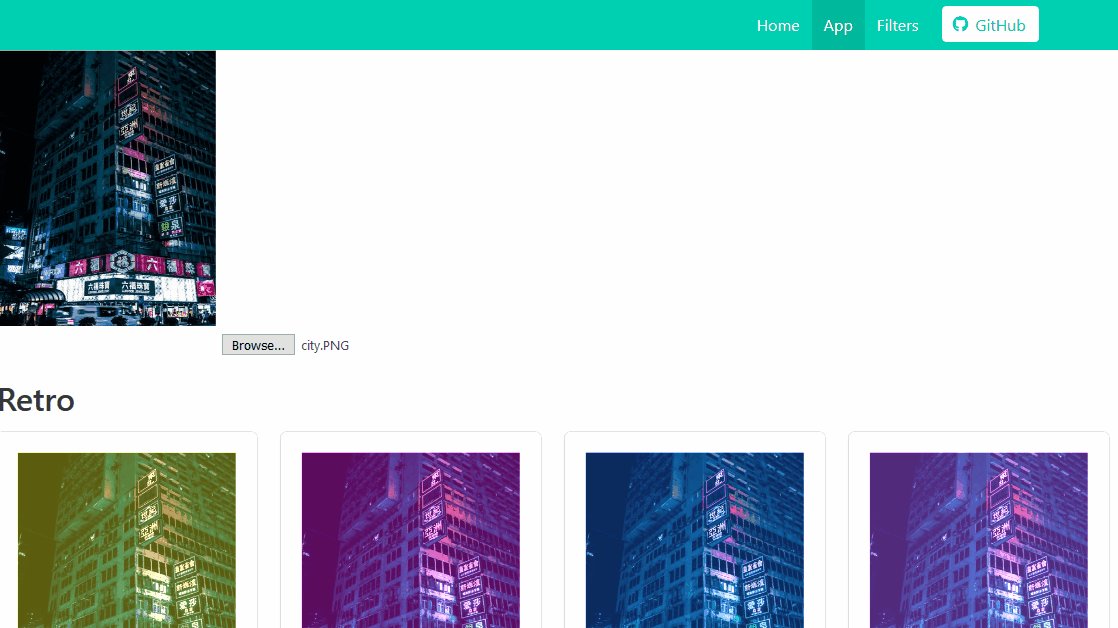
All of the available photo filters are shown and demonstrated below. If you'd like to use a filter in your own projects, just include the name of the filter in the sample code shown above. The Original is the first image.
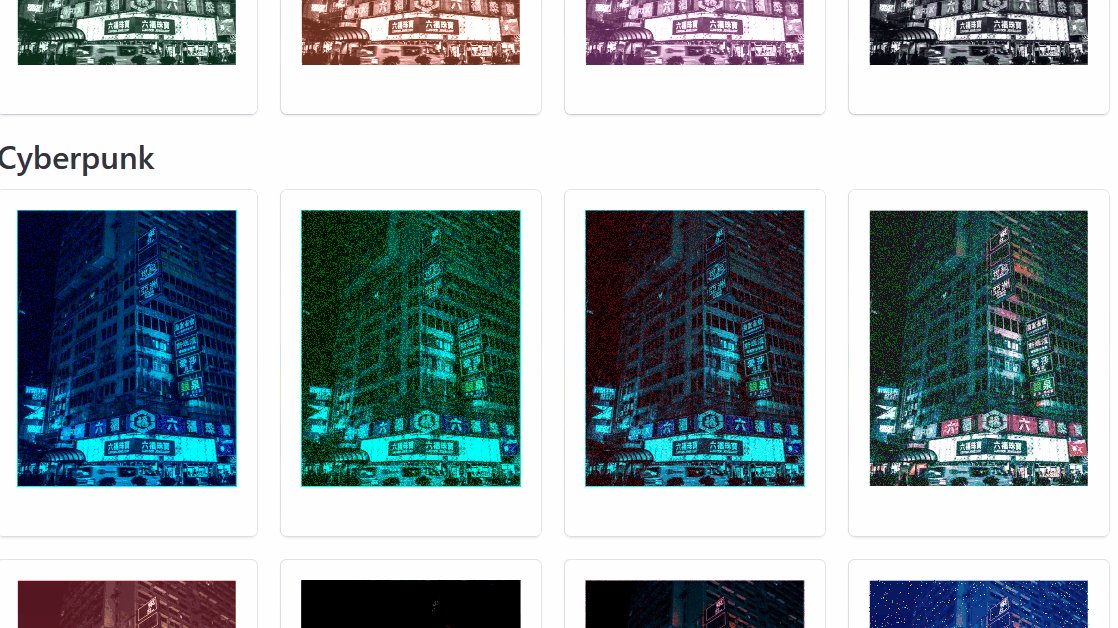
From electric, cyberpunk filters to pastel tinted filters and everything in between, Pixels.js has a filter to show your image's unique flair.
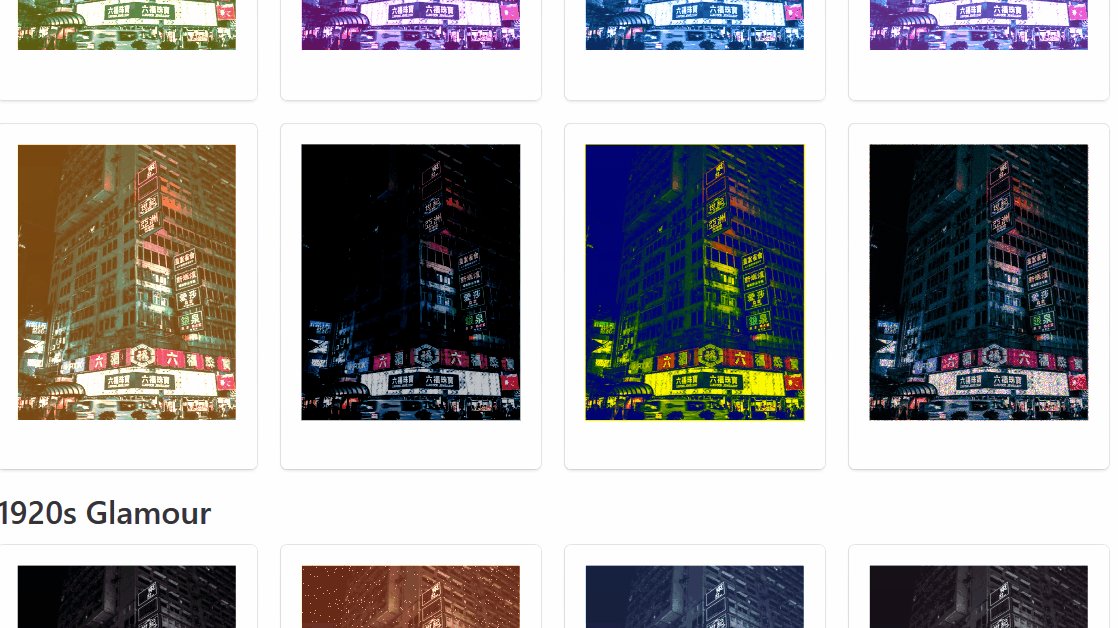
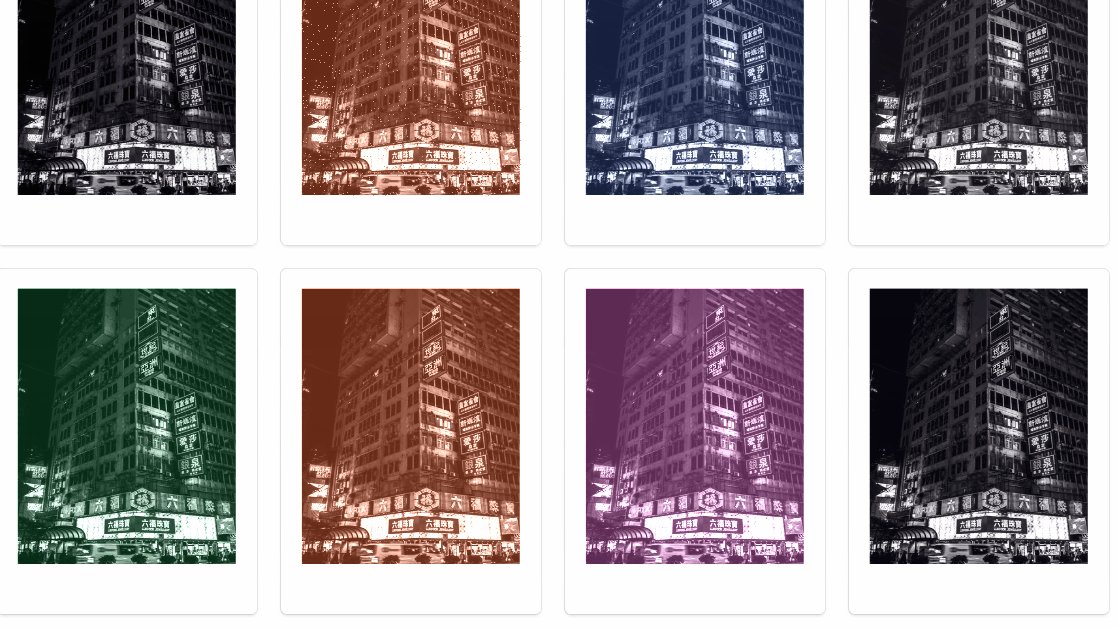
From 1920s glamour to Parisian chic, from subtle violet tints to greyscale filters, vintage filters can help bring your photo back in time.
Faded hues, noisy filters, and glam tints encompass the retro filters on offer. We've got all the 1980s Retro Chic filters you've been looking for..
Electric effects and maximum noise dominate the cyberpunk filter collection.
Pixels.js comes with over 100 photo filters, spanning a variety of genres, from retro filters, to futuristic, cyberpunk effects. With only two lines of code, you can add any photo filter to your image.
See all filters
If you'd like to contribute, we're open-source, MIT-licensed, and always ready to accept pull requests.




